So I got my hands on a copy of Flash cs5.5 (o.O) and I’ve been playing with the android system. Back when cs5 was released with the ios exporter I was very underwhelmed. It was cumbersome to use, it ran slow, and functionality was very limited. Well, Adobe has been very busy. The new system they introduced with cs5.5 and the continual player updates have made mobile air development real. My first couple of hours playing with it I went from hello world, to a simple touch game, and then to an app with google maps integrated. The ease of development and toolset offered by Adobe for mobile development is simply incomparable. Mobile air apps will never be able to compete with apps built on the native hardware/rendering systems, but for a cross platform option I’m impressed and excited. If only you could package the air player in with the app so it doesn’t require the user to download the separate air app. I’ll keep playing.
Aug
16
2011
Flashing Androids
Updates
Aug
1
2011
Lazyness, thy name is Booker
Updates
My never-ending battle with laziness wages on. To make matters worse a buddy of mine got me in the SWTOR beta. This has not helped my productivity. In fact, I took the day off today just to play it. So sad… so very sad. Well I am actually putting some time into the portfolio today. I’ve got most of the meat of the thing done, its just a matter of making it pretty and cranking out info on my work.
Also doing some really crazy stuff at work. I’ve been working on a Flash Component that will load swfs at development time. This would theoretically allow you to use the Flash GDI to layout swf or image based game objects and then you could use jsfl to export a game layout file. Then you turn around and use that xml file in PBE, or some other proprietary rendering system. (we’re using it for scaleform) If we get it working (big ‘if’ there) I will do a series of posts on it. Look forward to that!
Jul
12
2011
Cross-promotion Synergism!
Updates
I’m working on my portfolio, but it’s slow going. So to tide you over, my buddies at Infinity Beard (inc.) and I have developed a fantastic new game. The rules are simple, and I think you will enjoy it.
I expect everyone to be playing this all the time. Cause if you aren’t – know that I am. I’m always playing…
ENJOY!
Jun
20
2011
Summer Header
Updates
Well this was an abundant waste of my time. But I have a new Banner!! I spent 8 hours hand drawing a flower animation that still looks like donkey! I have no business doing art! Why am I still ending my sentences with exclamation points!
I’m going to attempt changing out the header with the seasons. Just so happens it’s summer. Just so happens I named this thing Spring. Just so happens I have no concept of time. Click the bees! ENJOY IT!!!!
Jun
18
2011
Still here
Updates
It’s been a while, and I have been working. I’ve done a lot of work to my game header thingy at the top of the page, but I’ve been rethinking what I want to do with that. It probably makes more sense to not have a game that makes it impossible to see the logo… Therefore, that will likely change, and hopefully soon. In addition to that, I really have to get my portfolio page together. I’m thinking some kind of interactive slide-show doohickey with screen grabs of some of my games. Unfortunately, I either have lost or don’t have the rights to the source for most of the game’s I’ve developed.
One thing I have completed is an overhaul of my resume. Where can you see it? No-where! Because I know better than to put my full resume on the internet. If you do want a copy for some absurd reason contact me through the contact button at the top. I have updated my linked in page to contain much of the changes.
I hope to get the header updated this weekend to something a little less obtrusive and start getting my portfolio together soon.
May
15
2011
Genetic Minigame
Updates
Just put up my first game banner. Hopefully much more to follow. By the time you’re reading this the game probably already started. Look up you fool! While the timer is ticking move the mouse around. Each black box your mouse crosses over will be destroyed.
This was my first “game” built in the PushButton Engine. The interface to the side of the game is a separate swf built in pure flash and is embedded inside the PBE swf at compile time. The preloader (a separate swf), the game swf, and the interface swf all communicate through a custom event system.
I plan on building a lot of these little minigames as prototypes for larger experiments and continuing work on the interface object. I have lots of crazy ideas. Let me know what you guys think.
May
11
2011
PushButton Engine 2.0 Setup Tutorial
PushButton,Tutorials
For the past few weeks I’ve been struggling with understanding the Pushbutton engine. When I first discovered it I instantly saw all the potential, but was quite underwhelmed by the lack of documentation this complex code base had. The bad news for me (and now you) is that PushButton is in a kind of transitional state as the PBE engineers focus on what is to become PBE 2.0 and what to do with Molehill. I think it’s safe to assume the PBE guys are investigating Molehill closely and trying to figure out how best to implement it.
Well none of this helps us very much. I want to make a game now and I want to take advantage of PushButton’s integrated physics, xml based level and object generation, and component architecture. We will just have to hope that the majority of the effort we do today will carry through to the newest versions of PushButton. This tutorial only covers setting up a PBE work environment, however should any step in this process change I will try to alter the tutorial accordingly. As always use the contact link up top to let me know if you see some updates that can be done, or dead links, or bad code 🙂
Get The Latest FlashDevelop
First go get Flash Develop if you don’t already have it. One of the really awesome things about PushButton is that it doesn’t require you to own a license of flash. So us poor sauce developers can still rock out some games and make that crazy indie money. So we will be using Flash Develop to compile our swfs for us.
Get The Latest Flex
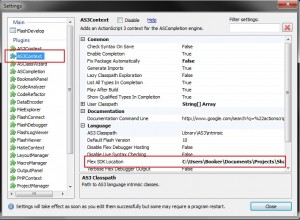
Go get the latest Flex SDK from adobe. Make sure to save the Flex SDK somewhere safe that you will remember. Now we need to link FlashDevelop to Flex. Launch FlashDevelop and select Tools->Program Settings from the File Menu. Click the “As3 Context” button to the left and navigate to the Flex SDK in the “Flex SDK Location” section.
Get The Latest PushButton
Go to get the latest PushButton build from GitHub. This tutorial is about setting up the PBE 2.0 build which is the most recent and most in flux. Its important to note that you may want to setup your own github repo pointing to this branch or at least be aware that updates occur often and might be critical. Make sure you have PBE 2.0 selected by clicking the “Switch Branches” button and selecting “PBE2”. After that click the “SOURCE” button just above the Branches button and then “Downloads” button to the right.
You Got PushButton In My FlashDevelop!
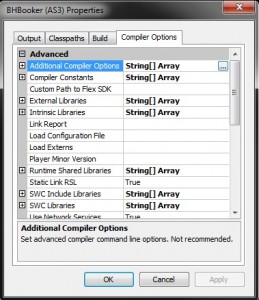
Create yourself a new “As3 Project” in FlashDevelop Project and delete the Main file FlashDevelop dumps in the src folder. Copy the src folder from the PBE branch you downloaded to your new project’s src folder. Your FlashDevelop Project should now have a com folder in it. We’re not done yet. We have to add some command line arguments to FlashDevelop or nothing using PBE will compile. Hit Project->Properties from the File Menu. Select the “Compiler Options” tab and the ellipses (…) next to the “Additional Compiler Options” field. Put this code in the resulting dialog:

–keep-as3-metadata+=TypeHint,EditorData,Embed,Inject,PostInject
Running the Examples
We’re done! (with the setup) So how about we actually do something? Copy the contents of the examples folder from the PBE branch you downloaded into your src folder. Now your src folder should have a com folder, a demos folder, and a PBEDemos.as file. Right click the PBEDemos.as file in the FlashDevelop Project Explorer and select “Always Compile” from the drop down. This will tell FlashDevelop to use this file as your Document class (it will define the swf). Hit Ctrl+Enter on your keyboard and the examples should launch for you.
In Conclusion
We have the latest build of PushButton setup in the latest build of FlashDevelop running from the latest Flex SDK. Now all you have to do is learn the API from the example files, and thats cake! Ok maybe not so much, but the examples are heavily commented. As I continue my personal studies I will continue to update with new tutorials. Although I highly suggest you follow the above processes yourself to get the latest versions of all the files and learn the process you can get a copy of my final empty FlashDevelop project below.
May
7
2011
New beginnings
Updates
Welcome to BHBooker.com. For those of you who don’t know me, I’m a game programmer thats been developing in Flash since I graduated in early 2006. My career in the games industry has afforded me little time to dedicate to my own concepts and my own projects. Contractual obligations have also prevented me from being able to share many of my higher profile or more interesting work. This has left me with a fairly undeserved and uninspired portfolio (in my own humble opinion). So, I intend to use this site to promote myself, share code, build a respectable portfolio, play with some new API’s, build some games, and hopefully meet some of my contemporaries. I don’t pretend to be an expert so any and all feedback is welcome as I fumble about with new technology and API’s. My first goal is to start with the PushButton engine. I hope to deliver my first beginner’s tutorial on the site within the week. On top of learning PushButton I’m having to learn WordPress – so bare with me as I butcher the site in an attempt to get something out.
I want to throw a big thanks out to a few people who helped make this site happen. First is Emily Carlin who took precious time out of her busy day to create the site you are now eyeballing. I highly suggest you visit her company’s site and get her to make you a blog. SwankWebStyle.com I assure you she is far more professional than me and any oddities that occur as you view the site are my fault and not hers. I also want to thank John Harman for the awesome logo at the top of the page. He has a cool geek culture web presence at GeekLore.net, go check it out. And lastly I want to thank Charles Fairchild for agreeing to be my Project Manager in all this. He’s agreed to take time out of his day to yell at me until I work on things. I still have yet to discover what he gets out of this, other than the ability to yell at me and somehow make me feel guilty about it.
So that’s it. Thanks for visiting. It’s still very much in production so be wary.